Cara Menghosting File CSS atau JavaScript di Blogger menggunakan AwardSpace.com – Ingin tahu bagaimana meng-host Anda CSS Dan file JavaScript untuk Anda Akun Blogger menggunakan situs hosting gratis seperti Awardspace.com? Untuk posting ini, saya akan bagaimana melakukannya dan semuanya gratis.
Ini akan menjadi tutorial 4-Bagian. Pertama adalah mendaftar dengan Awardspace.com. Kedua adalah membuat subdomain. Ketiga adalah mengunggah file JS dan CSS ke File Manager subdomain Anda. Dan terakhir, mendapatkan tautan langsung dari file eksternal Anda. Tanpa basa-basi lagi, mari kita mulai.
1. Kunjungi awardspace.com. Di dalam klik tombol Daftar Gratis.

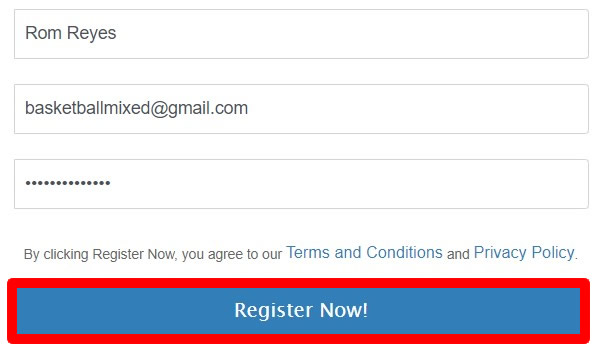
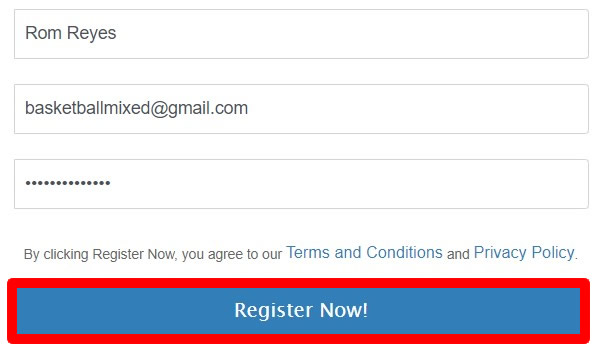
2. Masukkan Anda
namasah
alamat email Dan
kata sandi. Setelah selesai klik
Daftar sekarang tombol.

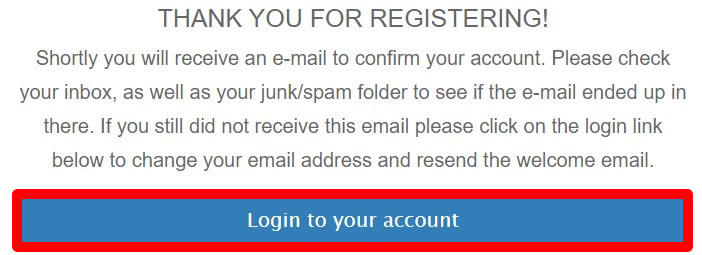
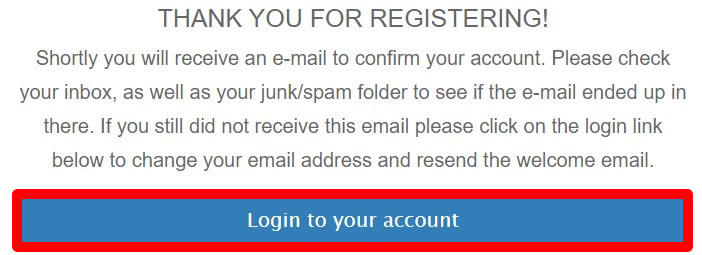
3. Email konfirmasi akan dikirim ke email terdaftar Anda. Buka surel Anda.

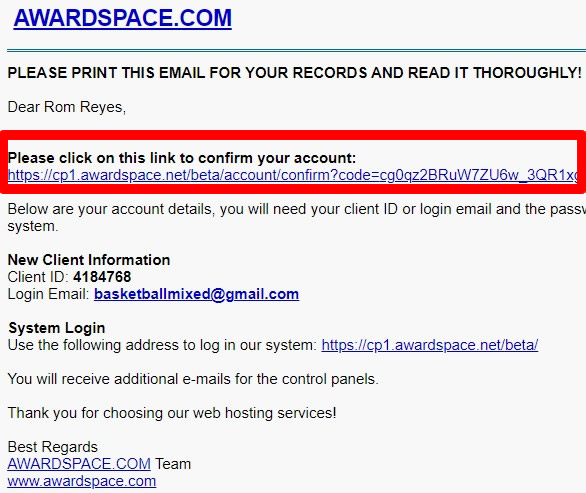
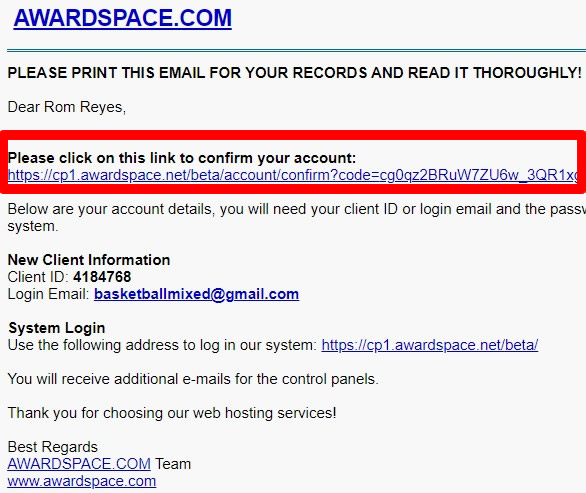
4. Di dalam email Anda,
Anda akan menemukan tautan. Klik tautan ke
konfirmasikan akun Anda. Setelah mengklik tautan tersebut, Anda akan dialihkan ke
Akun ruang penghargaan.

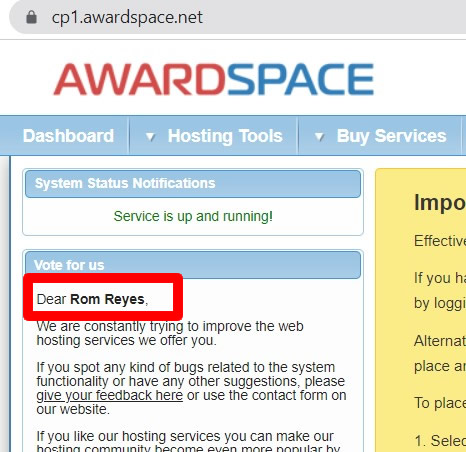
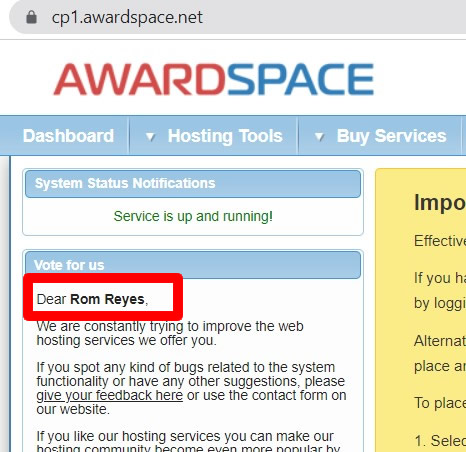
5. Anda sekarang berada di dalam akun Anda.

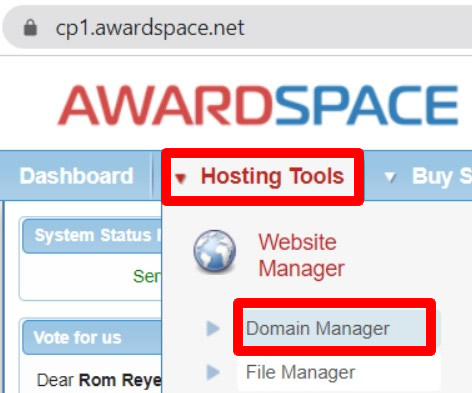
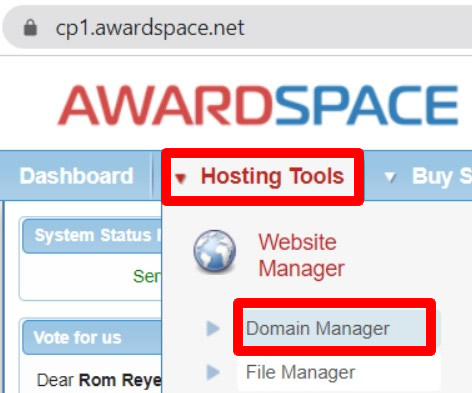
6. Di dalam, temukan dan klik
Alat Hosting. Di menu tarik-turun, klik
Manajer domain.

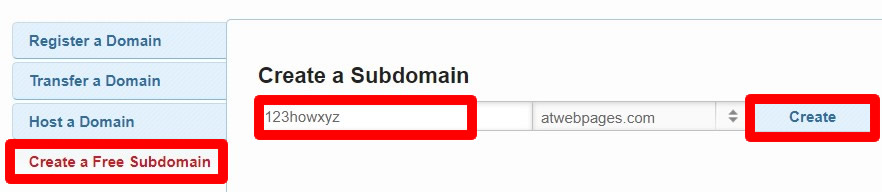
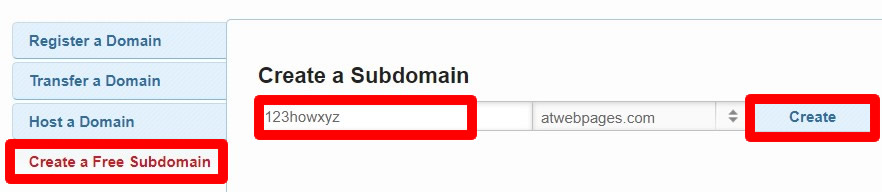
7. Sekarang, klik
Buat Subdomain Gratis. Jenis
nama apa pun untuk subdomain Anda dan tekan
Membuat tombol untuk konfirmasi.

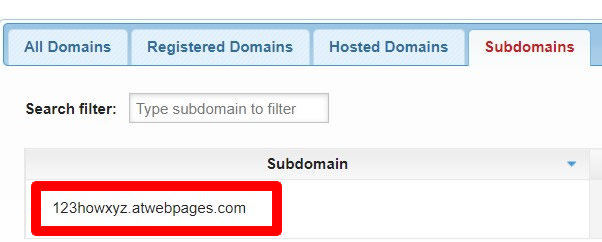
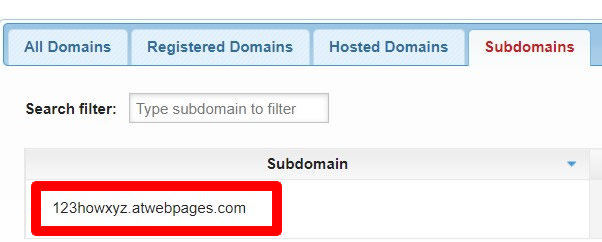
8. Selesai! Anda telah berhasil membuat subdomain Anda.

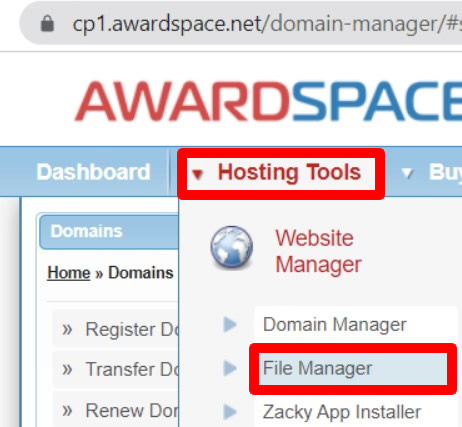
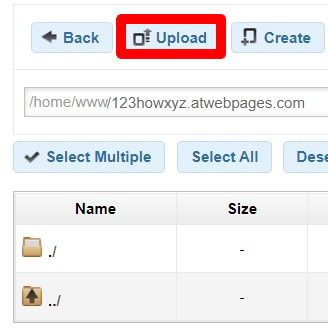
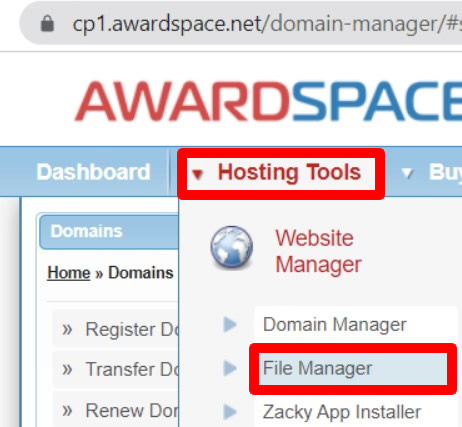
9. Saatnya mengakses File Manager subdomain Anda sekarang. Kembali ke
Alat Hostingklik
Manajer File.

10. Anda kemudian akan melihat folder root dari subdomain Anda. Klik dua kali folder untuk membukanya.

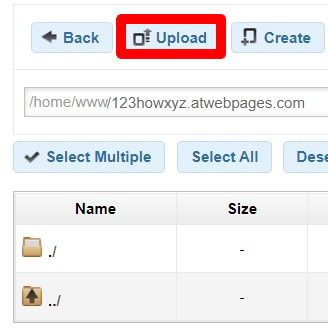
11. Di dalam, klik
Mengunggah tombol.

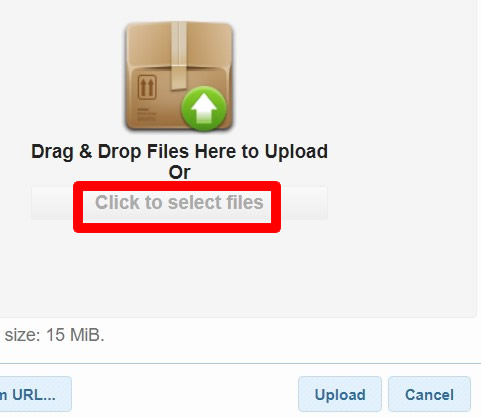
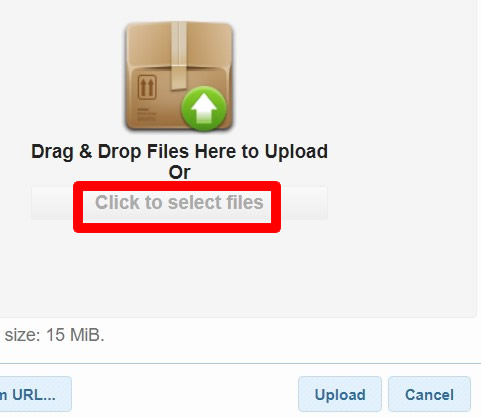
12. Tekan tombol
Klik untuk memilih file untuk mulai mengupload
CSS Dan
JS file di Anda
Manajer File.

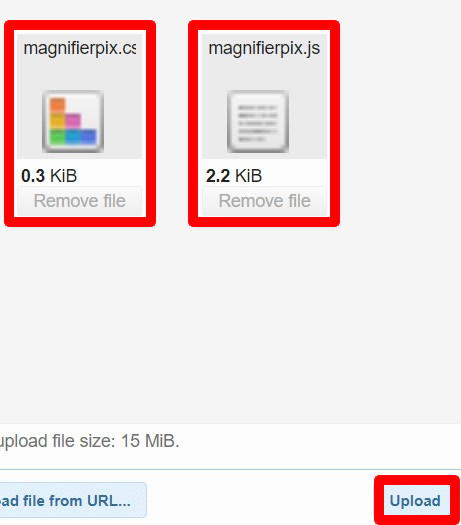
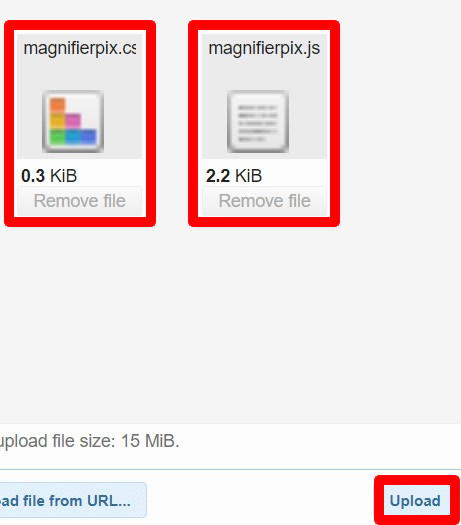
13. Jelajahi Anda
file CSS dan JSsetelah selesai, klik
Mengunggah tombol.

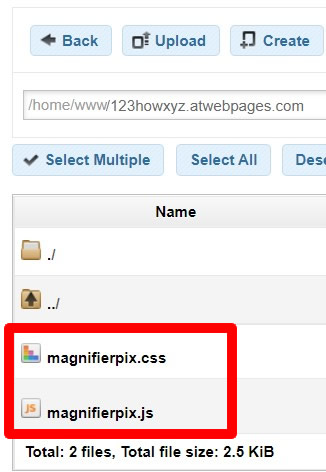
14. Selesai! Milikmu
file CSS dan JS sekarang berada di dalam folder root subdomain Anda.

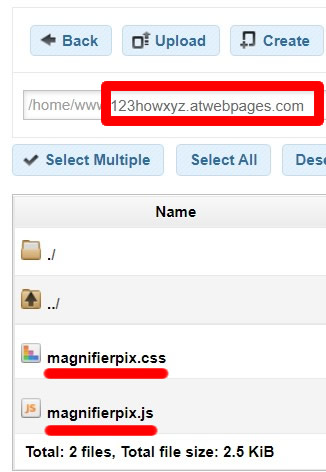
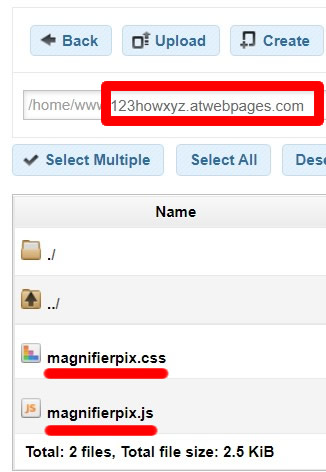
15. Untuk mendapatkan tautan file CSS dan JS Anda, dapatkan tautan seluruh subdomain Anda. Untuk tutorial ini, saya dapat
123howxyz.atwebpages.com. Kemudian dapatkan nama file dari file CSS dan JS Anda dengan ekstensi file masing-masing yang juga .css dan .js.

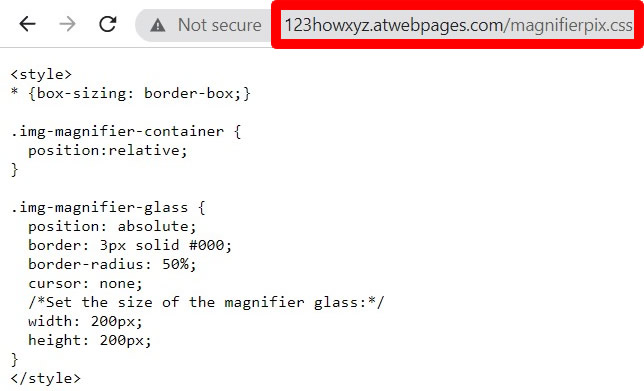
16. Untuk file Cascading Stylesheet, tautan langsung skripnya adalah
123howxyz.atwebpages.com/magnifierpix.css.

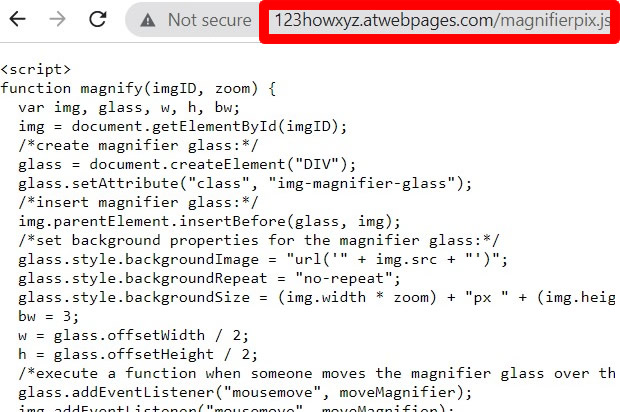
17. Dan untuk JavaScript linknya adalah
123howxyz.atwebpages.com/magnifierpix.js.

18. Cukup salin tautan langsung dari file tersebut dan mulailah memanggilnya di dalam posting atau tema Blogger Anda menggunakan tag berikut:
Untuk berkas JS:
Untuk berkas CSS:
19. Selesai! Anda telah berhasil membuat subdomain gratis untuk host file JS dan CSS Anda sendiri secara gratis. Dan juga pelajari cara memanggil file eksternal ini ke Blogger BlogSpot atau situs web Anda.
Jika Anda memiliki pertanyaan, tinggalkan komentar di bawah ini. Terima kasih!